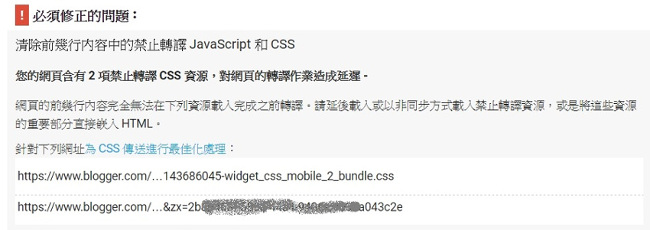
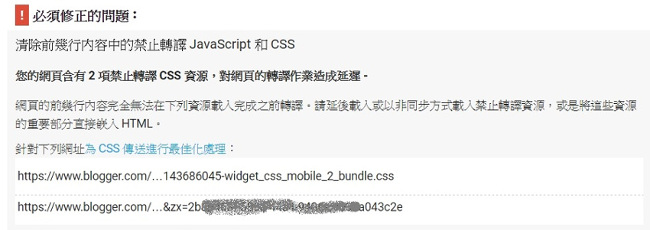
在 Google 的 PageSpeed Insights 去測試自己的網站時發現有以下的問題。

找了個解決方法如下:
1) 在 Blogger -> 按左邊的 "範本" -> 按右邊的 "編輯HTML"
2) 進入 "編輯範本" 之後
3) 按 Ctrl+F 搜尋 <head>
4) 將 <head> 轉為 <head>
5) 再按 Ctrl+F 搜尋 </head>
6) 將 </head> 轉為 </head><!--<head/>-->
7) 按 "儲存範本" button.
還未完成!
8) 當範本儲存之後,你在 Web Browser 內輸入自己 blog 的網址 (例如: myblog.google.com),然後按 Ctrl+U 檢視你blog的原始碼。
9) 在原始碼內,按 Ctrl+F 搜尋 "css_bundle_v2.css"
10) 找到之後請抄下整條URL,例如:因各有不同,而我那個是 https://www.blogger.com/static/v1/widgets/3887294567-css_bundle_v2.css。
11) 之後在另一個 Web Browser 輸入以上 .css 網址來取出 CSS 的原始碼 (可save as 在 notepad內)。
12) 以上兩個的原始碼也可以 Exit/Close。
重複做 8-12),但今次目的是拿取手機版的原始碼。
13) 在原本你自己 blog 的網址後加上 ?m=1 來轉做手機版的介面 (例如: myblog.google.com?m=1),然後按 Ctrl+U 檢視你blog的原始碼。
14) 在原始碼內,按 Ctrl+F 搜尋 "widget_css_mobile_2_bundle.css"
15) 找到之後請抄下整條URL,例如:因各有不同,而我那個是 https://www.blogger.com/static/v1/widgets/2143686045-widget_css_mobile_2_bundle.css。
16) 之後在另一個 Web Browser 輸入以上 .css 網址來取出 CSS 的原始碼 (可save as 在 notepad內)。
17) 可以 Exit/Close 這個原始碼。
轉去 Blogger 的 "編輯HTML"
18) 在 Blogger -> 按左邊的 "範本" -> 按右邊的 "編輯HTML"
19) 進入 "編輯範本" 之後
20) 按 Ctrl+F 搜尋 </head>
21) 在 </head> 之前一行上加上以下的Coding:
<b:if cond="data:blog.isMobile">
<style type="text/css">
--- 將 item 16) css_mobile_2_bundle.css 內的原始碼 抄左此 ---
</style>
<b:else/>
<style type="text/css">
--- 將 item 11) css_bundle_v2.css 內的原始碼 抄左此 ---
</style>
</b:if>
22) 按 "儲存範本" button.
完成!
原文:https://carapabae.blogspot.hk/2014/02/eliminate-render-blocking-of-blogger-css.html